
No i nadszedł dzień dzisiejszy! 😁
Przed wami drugi devlog, w którym omówię kilka nowych, ekscytujących aspektów gry:
Zaczynajmy więc!
W ramach dalszego rozwoju systemu zdrowia wprowadziłem do gry podstawowy system walki. Co powiecie na trochę akcji? 😉
Jak możecie zobaczyć na gifie poniżej, możemy atakować obiekt oznaczony interfejsem IDamageable. Dodatkowo zauważycie, że obiekt jest odpychany przy każdym uderzeniu - to właśnie nasz system knockbacku w akcji! ⚔️

W przyszłości planuję znaczny rozwój tego systemu! Każdy z mobów czy innych postaci, które będą miały możliwość atakowania, otrzyma swoje specjalne ruchy i ataki. Jednak to wszystko odbędzie się dopiero po implementacji podstawowych systemów dla wersji alfa i beta. Najpierw podstawy, potem fajerwerki, prawda? 🆎
Kolejnym nowo wprowadzonym systemem jest system wytrzymałości. Bo co to za wilkołak, który nie może biegać przez dłuższy czas? 🐺
Na ten moment wpływa jedynie na poruszanie się, ale w przyszłości z jego pomocą dokonywać będziemy potężnych ataków i innych specjalnych umiejętności. Czujecie już tę moc? ⭐

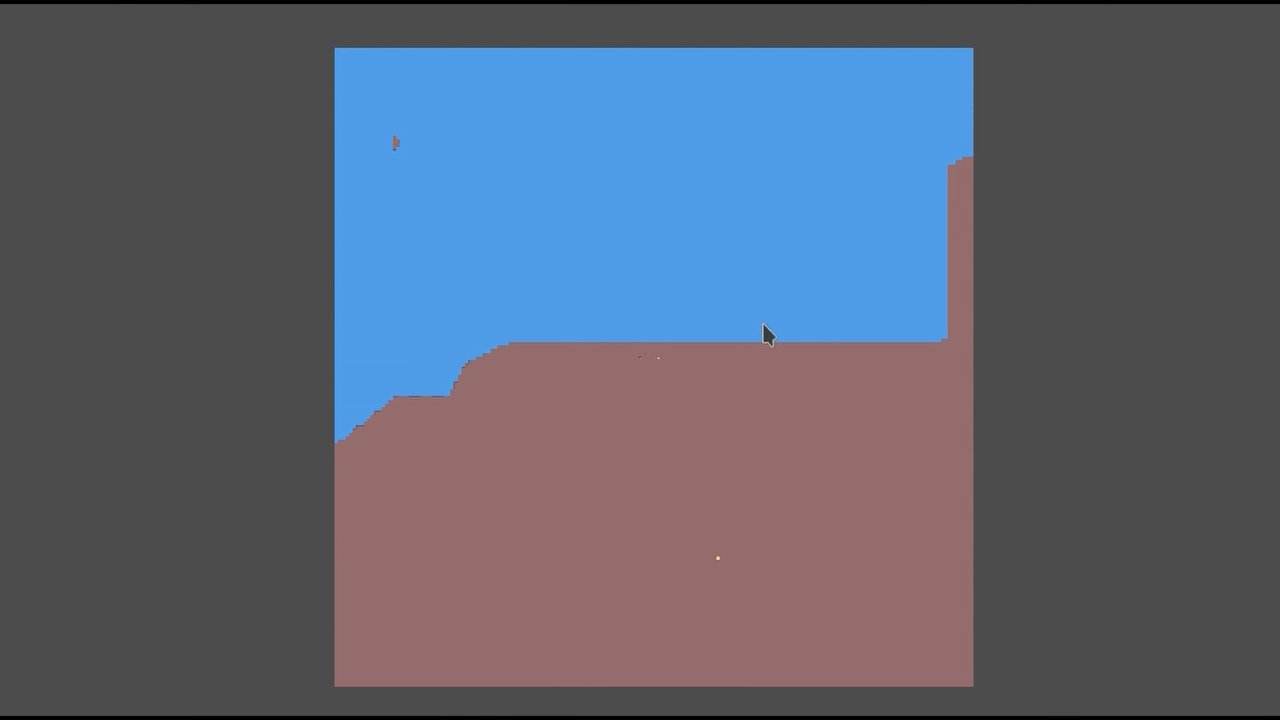
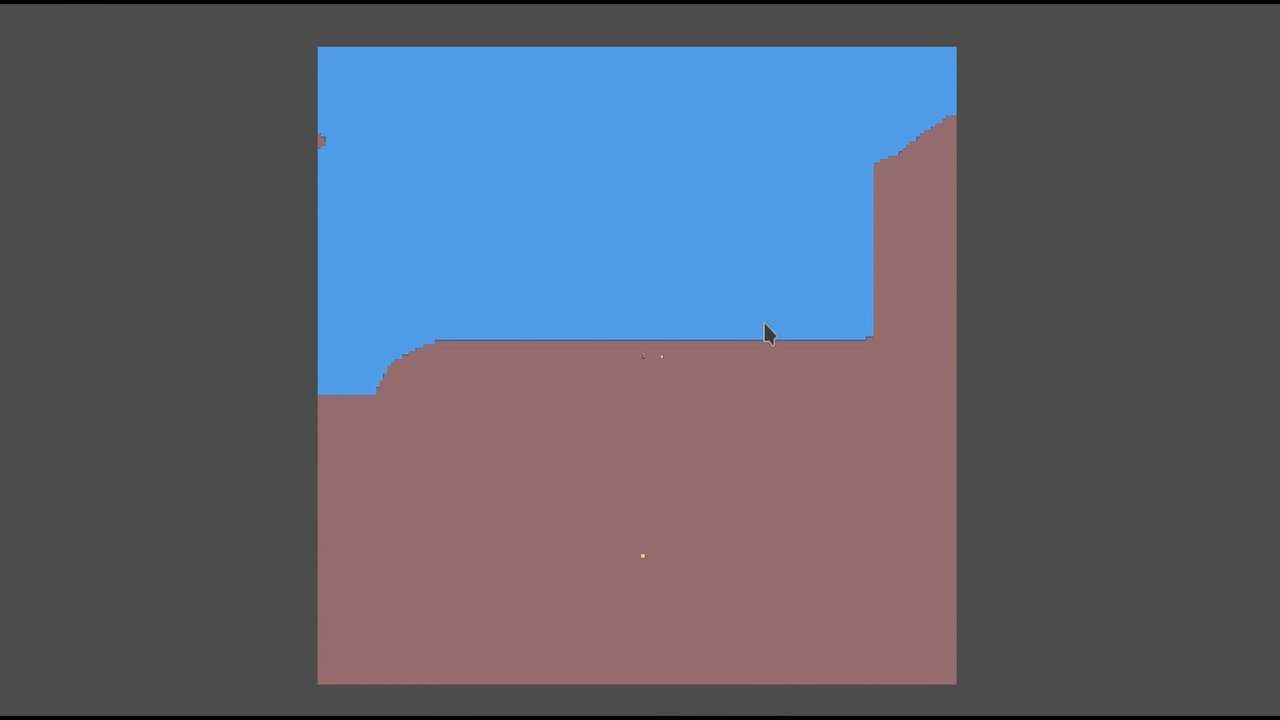
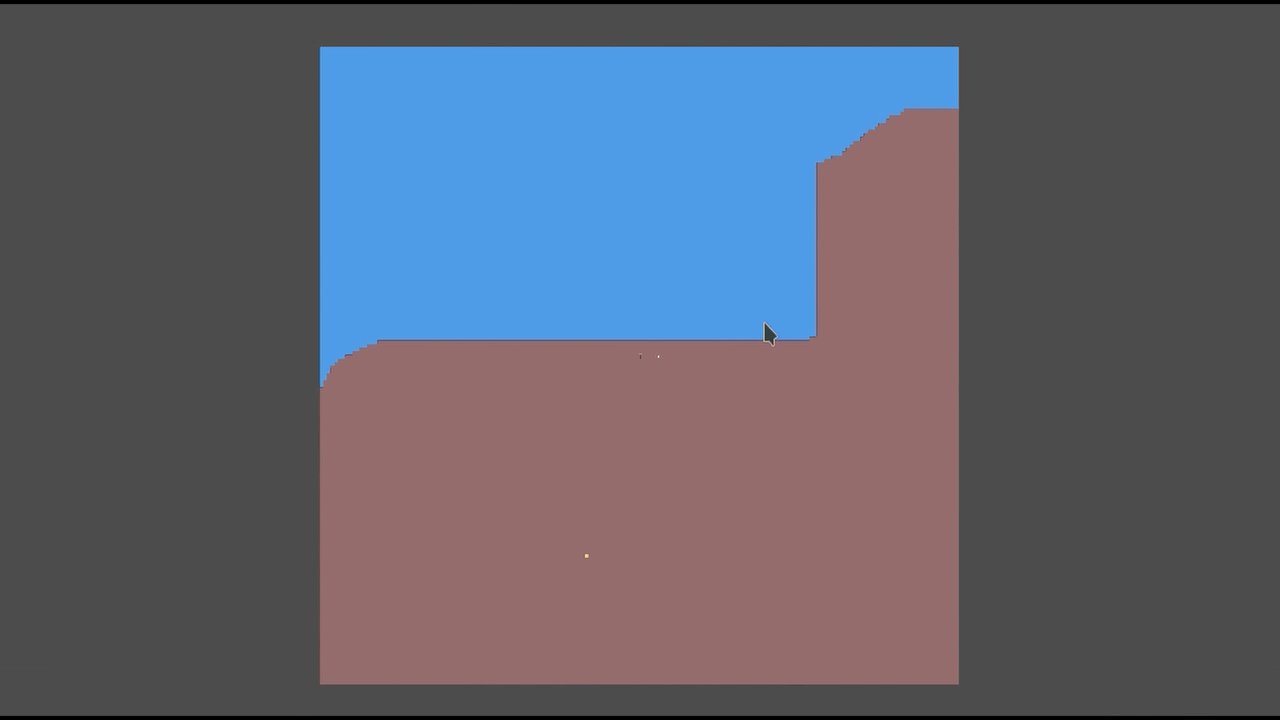
A teraz przejdźmy do czegoś, co sprawiło mi najwięcej "wyzwań" (jak to mówią w korporacjach 🤭). Generowanie biomów to problem, który wymagał wielu prób i... cóż, sporej liczby błędów! 💥
Ostatecznie doszedłem do rozwiązania i odpowiednich kroków generacyjnych algorytmu:
Skoro już znamy mechanizm, przegadajmy go bardziej szczegółowo! 😁
Zacznijmy od generacji. W tym procesie przechodzimy przez wszystkie indeksy x i y od 0 do wielkości chunka. Dalej za pomocą szumu Perlina oraz Worleya (jako pomocnego "rozmazywacza" biomu) dla 3 parametrów: temperatury, wilgotności oraz wysokości wybieramy najlepiej pasujące kafelki do danego miejsca. Tak tworzą się biomy, wobec których pasują tylko wybrane kafelki.
Następnie w kolejnym kroku wygładzamy przejścia pomiędzy kafelkami (biomami) poprzez wybieranie najczęściej występującego w najbliższej okolicy kafelka. Wyobraźcie sobie: mamy kafelek z trawą, ale wokół są tylko kafelki z wodą - to dopasowanie będzie polegać na zmianie kafelka z trawą na kafelek z wodą. Nikt nie lubi dziwacznych, pojedynczych kafelków wystających jak sore thumb! 😅
Ostatnim krokiem jest wybranie odpowiedniego kształtu danego kafelka, co odbywa się podobnie jak wygładzanie - na sprawdzaniu sąsiedztwa i za jego pomocą wybieraniu odpowiedniego kształtu ze spritesheeta danego kafelka.
To najprostsza rzecz, na jaką wpadłem! 😊 Problem (albo jak kto woli - "wyzwanie") został rozwiązany poprzez dodawanie do każdego chunka innego obiektu TilemapLayer, który - o ile jest wygenerowany - pokazuję lub ukrywam prostymi metodami dostarczanymi przez Godot: Show() oraz Hide().
Jeśli nie będzie działać w przyszłości, to jakoś to zmienię, np. zarządzanie pulą tilemap. Kto wie, może będziecie świadkami mojej kolejnej batalii z kodem? 🧙♂️

W dalszych planach mam ciągły rozwój gry zgodnie z roadmapą wskazaną w Devlogu #01.
Coraz bliżej też pierwszy alfowy build gry! Zastanawiam się, czy dodanie instalatora będzie w tej chwili potrzebne... 🤔 Wydaje mi się, że w ramach alfy jeszcze nie, ale wersja beta będzie już zawierać instalator. Co o tym myślicie? 🧑💻
To wszystko w dzisiejszym wpisie! Zapraszam na moje media społecznościowe, na których możecie mnie złapać oraz obejrzeć różne poboczne posty niezwiązane z postami na blogu. Dajcie znać w komentarzach, co sądzicie o tych nowych systemach! 🫢
Ciao! 🤟
© 2025 JBeGames. All rights reserved.
Website created by Jakub Solecki, owner of the JBeGames brand.
This site uses essential cookies... More information can be found in our Privacy Policy.